דבר ראשון אתם חייבים להכיר את התוסף wp-rocket ולהבין שהוא אחד התוספים הכי מטורפים למהירות אתרי וורדפרס. בעזרתו אתם יכולים להאיץ את האתר שלכם וכמובן לגרום לחווית משתמש הכי טובה שיש.
אז איך מגדירים את התוסף נכון? הכנתי לכם מדריך מסודר המורכב בעיקר מצילומי מסך, תהנו:
להלן מדריך איך להגדיר את התוסף wp-rocket לאתר שלכם:
חיבור תוסף wp-rocket לאתר וורדפרס
היכנסו לאתר של wp-rocket ורכשו את התוסף הטוב ביותר למהירות אתר.
קיים כמה סוגי חבילות לבחירה:
| חבילות | מחיר | כמות אתרים |
| חבילת Single | 59$ | 1 website |
| חבילת Plus | 119$ | 3 websites |
| חבילת Infinite | 299$ | unlimited websites |
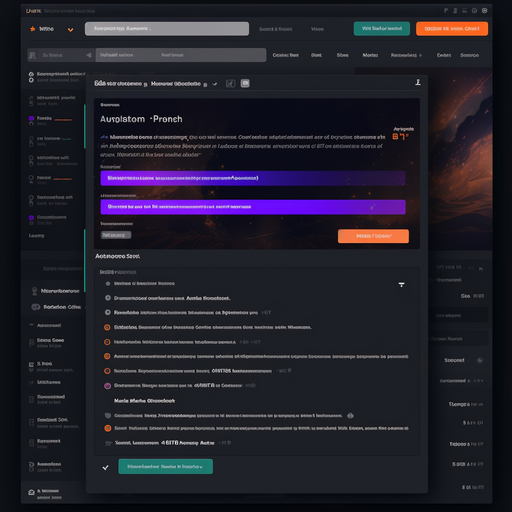
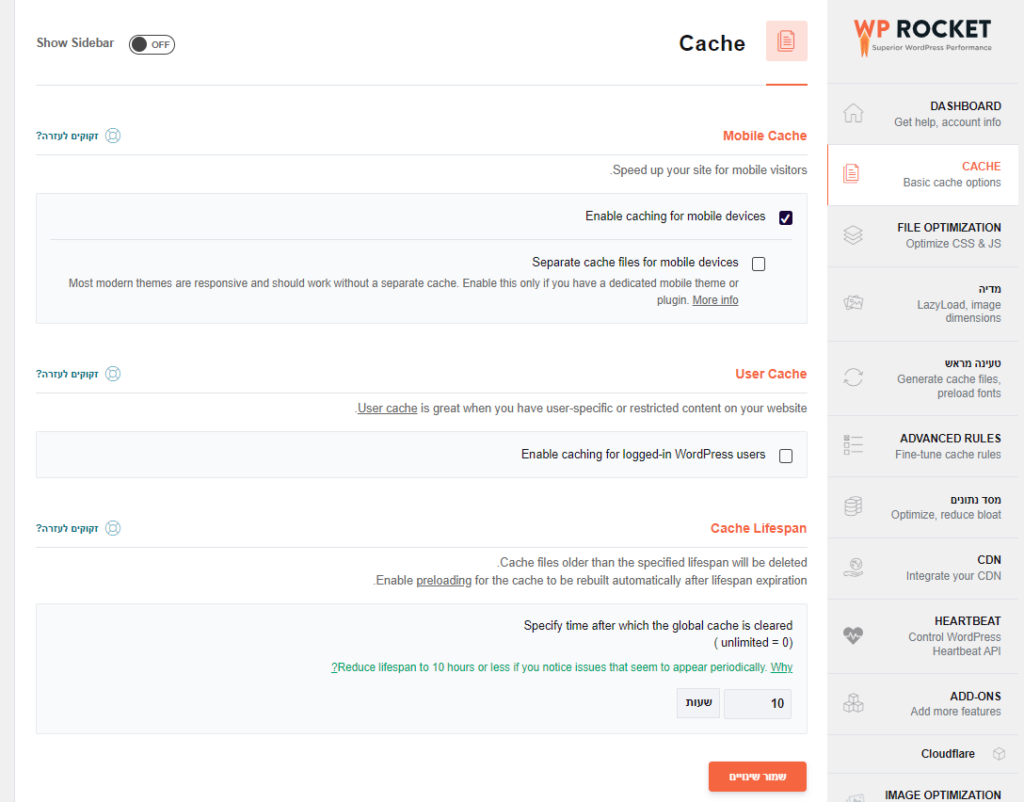
שלב ראשון – עדכון נתוני Cache
היכנסו להגדרות של התוסף – בעמוד Cache – ולחצו על Enable caching for mobile devices
לאחר מכן באזור של Cache Lifespan – תשנו את זמן המטמון ל 10 שעות או 12 שעות.

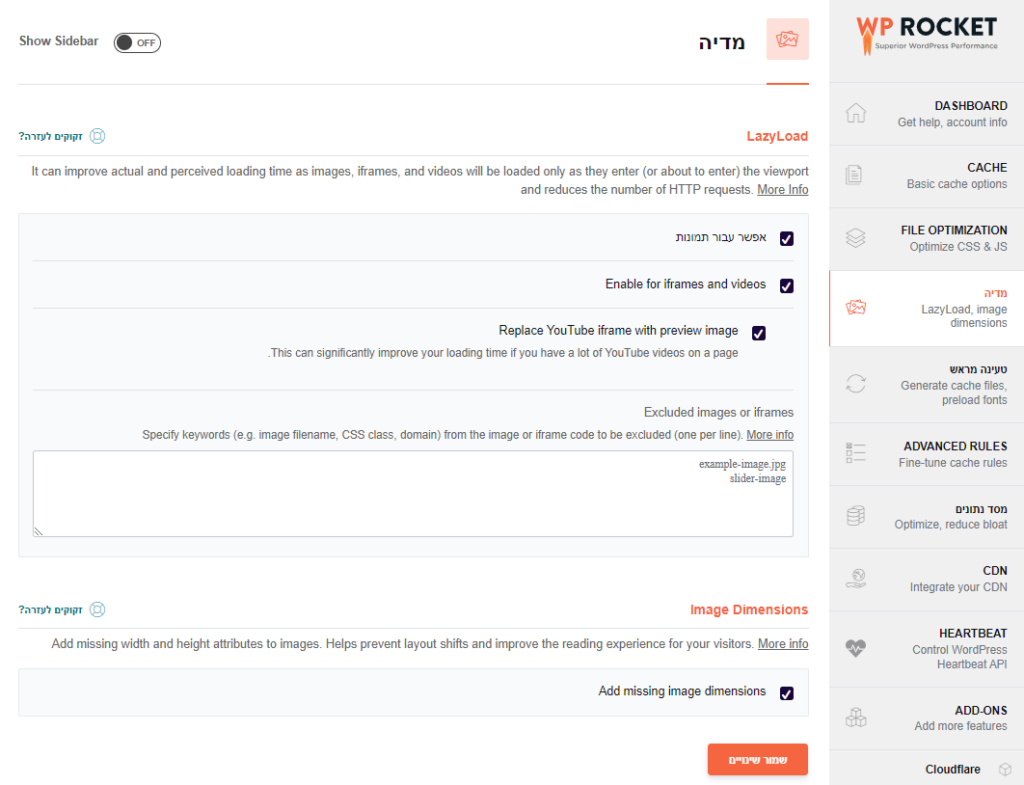
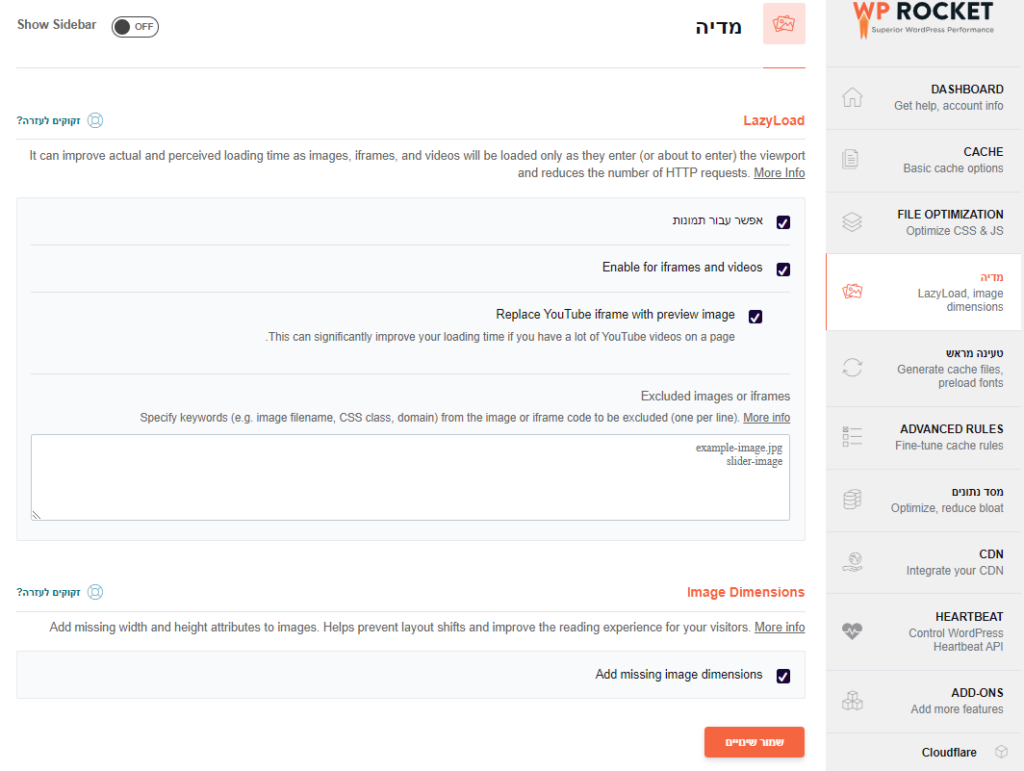
שלב שני – עדכון נתוני מדיה LazyLoad

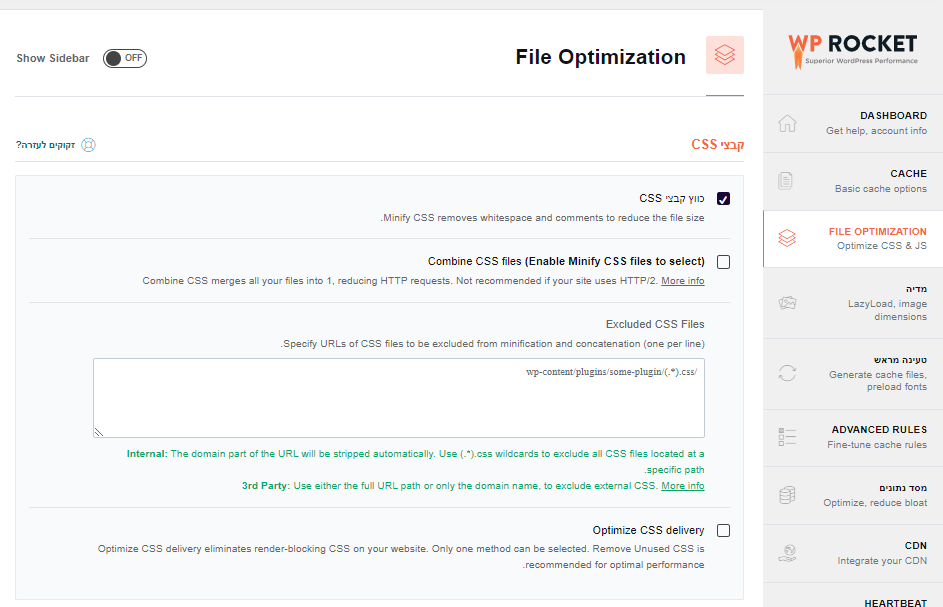
שלב שלישי – File Optimization
בעמודה File Optimization – לוחצים על כווץ קבצי CSS
יורדים למטה לאזור קבצי JavaScript – ולוחצים על Minify JavaScript files
אז על Load JavaScript deferred.

שלב רביעי – LazyLoad
זה יכול לשפר את זמן הטעינה האמיתי והנתפס מכיוון שתמונות, iframes וסרטונים ייטענו רק כשהם נכנסים (או עומדים להיכנס) לאזור התצוגה ומפחית את מספר בקשות ה-HTTP.
בעמוד מדיה – לוחצים על "אפשר עבור תמונות"
וגם על Enable for iframes and videos
וגם על Replace YouTube iframe with preview image
יורדים קצת למטה – באזור של Image Dimensions – ואז לוחצים על Add missing image dimensions

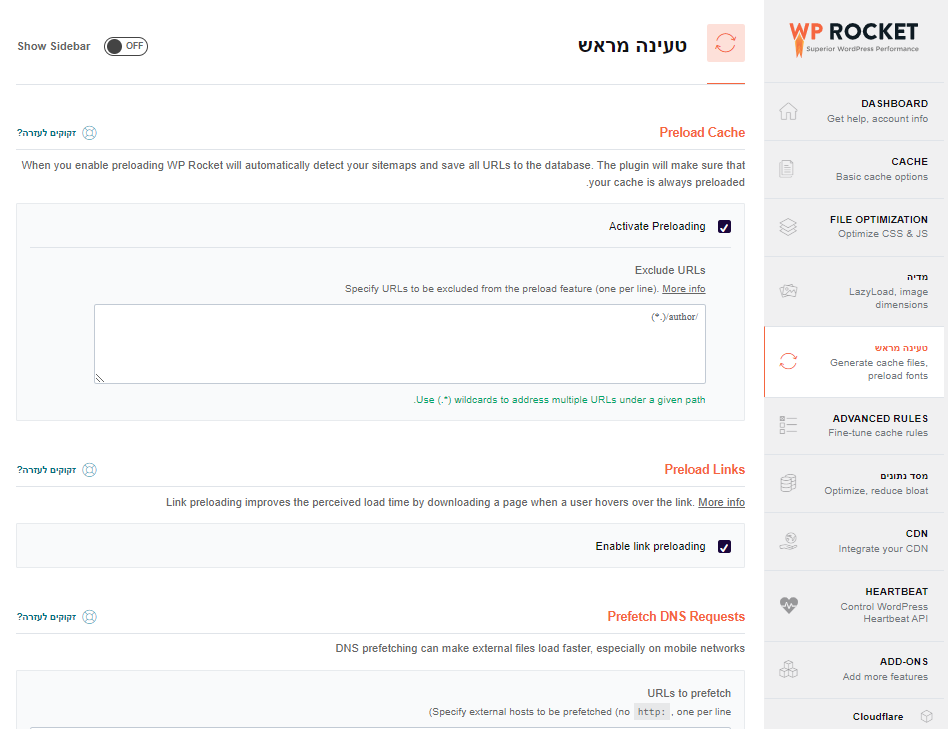
שלב חמישי – טעינה מראש Preload Cache
בעמוד Preload Cache לוחצים על Activate Preloading
ואז באזור Preload Links – לוחצים על Activate Preloading

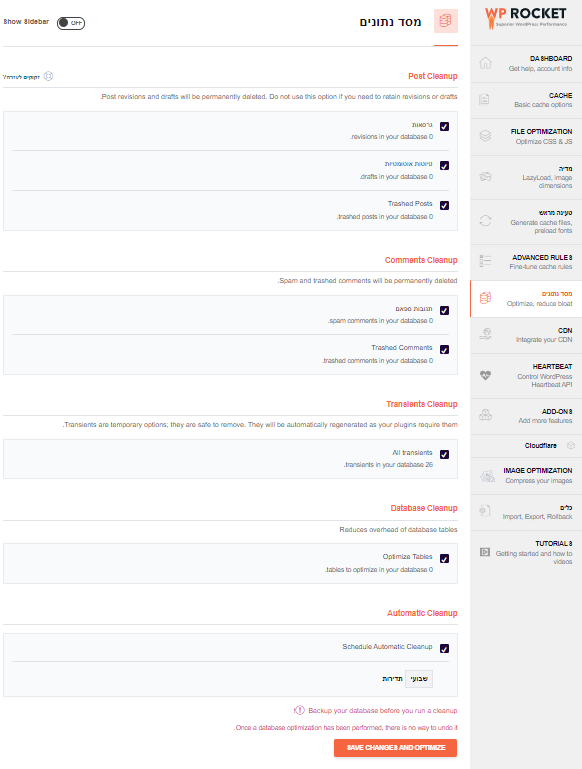
שלב רביעי – מסד נתונים Post Cleanup
בעמוד מסעד נתונים – באזור של Post Cleanup – לוחצים על גרסאות, טיוטות אוטומטיות ו – Trashed Posts
באזור של Comments Cleanup – לוחצים על תגובות ספאם וגם על trashed comments
באזור של Transients Cleanup – לוחצים על Transients
באזור של Database Cleanup- לוחצים על Optimize Tables
באזור של Automatic Cleanup – משנים לתדירות "שבועי"

שלב חמישי – שלב שישי – Heartbeat
בעמוד זה אנחנו לוחצים על Control Heartbeat

שלב שישי (*אופציה) – התוסף מציע לנו להתחבר לתוסף נוסף של אופטימיזציה תמונות – Image Optimization

***כמובן לא לשכוח לשמור את כל ההגדרות 👍
חשוב לזכור – לבדוק את האתר בכל העמודים בכל קטגוריה וכל תבנית שמשהו לא השתבש, ואם כל תתחילו לבטל את ההגדרות וזה יחזור לכם.
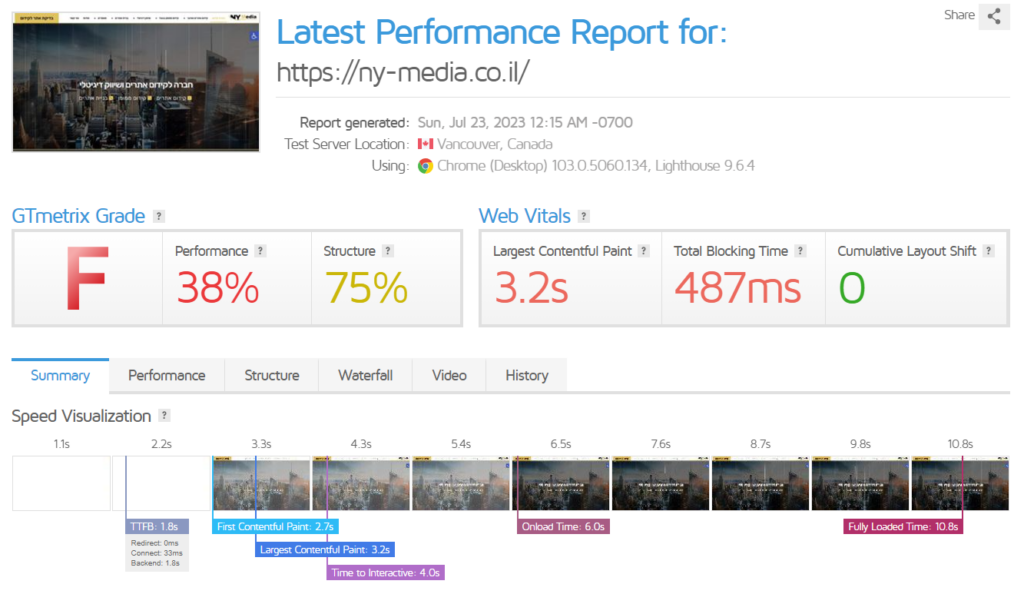
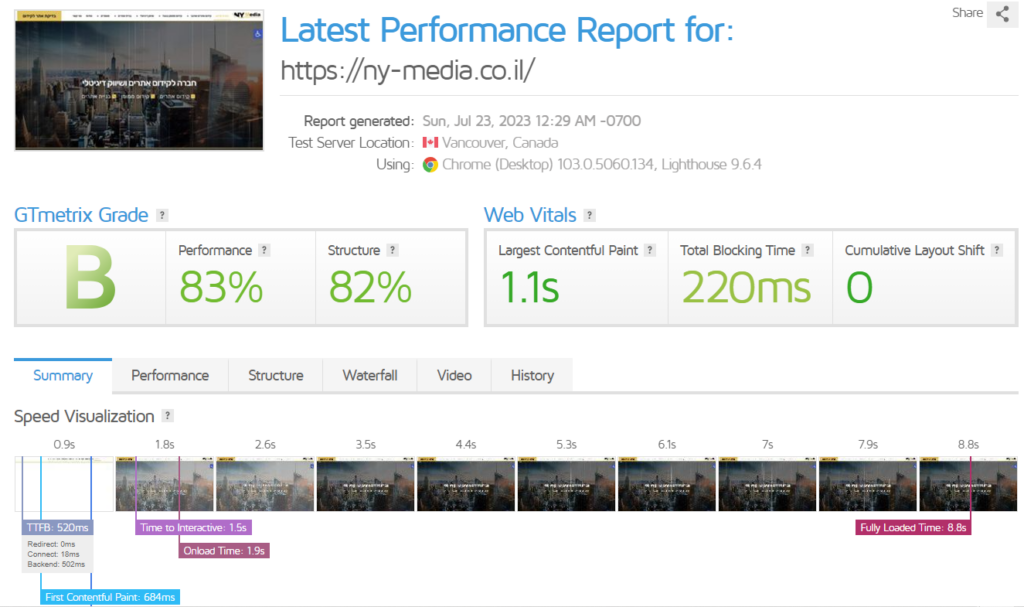
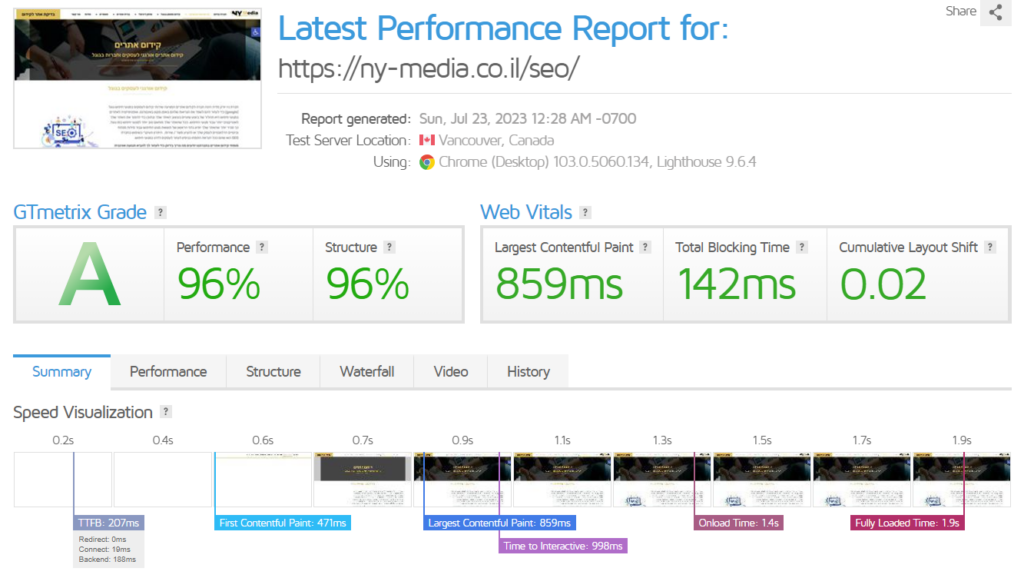
תראו את התוצאות אחרי חיבור וסידור הגדרות של התוסף:
לפני חיבור התוסף

אחרי חיבור התוסף

עמוד פנימי

מדריך לחיבור פלאגין WP-Rocket באתרי וורדפרס
מהירות האתר היא גורם קריטי המשפיע על חווית משתמש ודירוג SEO. מדריך זה מקיף כיצד להגדיר את התוסף WP-Rocket כדי לשפר את מהירות האתר שלך. הוא מתעמק במושג שמירה במטמון בוורדפרס, אופטימיזציה של קבצים, הגדרות מדיה ותפיסה של Lazy Loading, ומספק הוראות מעשיות שלב אחר שלב לכל היבט.

המדריך השלם לפלאגין WP-Rocket: מה הוא מציע?
התוסף WP-Rocket הוא כלי רב עוצמה שנועד לייעל את מהירות האתר ולשפר את הביצועים הכוללים. עם הממשק הקל לשימוש והתכונות המקיפות שלו, הוא הפך לבחירה פופולרית בקרב בעלי אתרים ומפתחים המעוניינים לשפר את חווית המשתמש באתר שלהם.
אחת התכונות המרכזיות של WP-Rocket היא פונקציונליות ה-Caching שלה. על ידי יצירת גרסאות שמור של דפי האינטרנט שלך, WP-Rocket מפחית את הזמן שלוקח לאתר שלך להיטען. זה מושג על ידי אחסון גרסאות סטטיות של הדפים שלך, שניתן להעביר למבקרים במהירות, ללא צורך ליצור את הדף מאפס בכל פעם.
בנוסף לאחסון במטמון, WP-Rocket מציע יכולות אופטימיזציה של קבצים. זה כולל הקטנה של קובצי HTML, CSS ו-JavaScript, כמו גם שרשור ודחיסה. על ידי הקטנת גודלם של קבצים אלו וייעול האספקה שלהם, WP-Rocket עוזרת למזער את כמות הנתונים שיש להעביר בין השרת לדפדפן של המבקר, וכתוצאה מכך זמני טעינה מהירים יותר.
WP-Rocket מספק גם מגוון תכונות אופטימיזציה של מדיה. זה מאפשר לך לטעון תמונות בעצלתיים, מה שאומר שתמונות נטענות רק כשהן נמצאות בתצוגת המבקר. זה עוזר להפחית את זמן הטעינה הראשוני של הדפים, במיוחד עבור דפים עם הרבה תמונות. בנוסף, WP-Rocket מאפשר לך לבצע אופטימיזציה וטעינה בעצלתיים של סרטונים, iFrames והטמעות, מה שמשפר עוד יותר את הביצועים הכוללים של האתר שלך.
יתר על כן, WP-Rocket משתלב בצורה חלקה עם רשתות אספקת תוכן פופולריות (CDNs) כגון Cloudflare, מה שמאפשר לך להגדיר בקלות הגדרות CDN ולנצל את היתרונות של רשת השרתים הגלובלית שלהם לאספקת תוכן מהירה יותר.
1. איור של לוגו הפלאגין WP-Rocket עם תכונות המפתח שלו מודגשות.
פירוק מושג ה-Caching בוורדפרס: מה זה ולמה זה חיוני?
מטמון הוא מושג בסיסי בוורדפרס שממלא תפקיד חיוני בשיפור המהירות והביצועים של האתר. במילים פשוטות, שמירה במטמון כוללת אחסון גרסאות סטטיות של דפי האינטרנט שלך, מה שהופך אותם לזמינים עבור בקשות עתידיות.
כאשר מבקר ניגש לאתר שלך, השרת לא צריך ליצור את הדף מאפס בכל פעם. במקום זאת, הוא מספק את גרסת המטמון שנוצרה מראש, וכתוצאה מכך זמני טעינה מהירים יותר באופן משמעותי. זה חשוב במיוחד עבור אתרים דינמיים המסתמכים על שאילתות מסד נתונים וביצוע קוד מורכב.
מטמון חיוני מכמה סיבות. בראש ובראשונה, זה משפר את חווית המשתמש על ידי מתן זמני טעינת עמודים מהירים יותר. מחקרים הראו שלמבקרים יש סבירות גבוהה יותר לנטוש אתר אינטרנט אם לוקח זמן רב מדי לטעון, מה שמוביל לשיעורי יציאה גבוהים יותר של יציאה מדף כניסה והזדמנויות אבודות. על ידי הטמעת מטמון, אתה יכול להפחית את זמן ההמתנה ולהבטיח חווית גלישה חלקה למשתמשים שלך.
יתר על כן, שמירה במטמון גם עוזרת להקל על עומס השרת. כאשר אתר אינטרנט חווה תעבורה גבוהה, השרת יכול להיות מוצף בבקשות, מה שמוביל לזמני תגובה איטיים יותר. על ידי הגשת גרסאות שמור, השרת יכול לטפל במספר גדול יותר של בקשות בו זמנית, ולשפר את הביצועים הכוללים של האתר שלך.
בנוסף, שמירה במטמון יכולה להשפיע באופן חיובי על מאמצי האופטימיזציה של מנועי החיפוש (SEO). מהירות האתר היא גורם דירוג ידוע עבור מנועי החיפוש, ואתרים בעלי טעינה מהירה יותר נוטים יותר לדרג גבוה יותר בתוצאות החיפוש. על ידי שימוש במטמון, אתה יכול לשפר את מהירות האתר שלך ואולי להגביר את הנראות שלו במנועי החיפוש.
אופטימיזציה של קבצים עם WP-Rocket: כיצד זה תורם למהירות האתר?
אופטימיזציה של קבצים היא היבט חיוני של אופטימיזציה של מהירות האתר, והפלאגין WP-Rocket מספק כלים רבי עוצמה כדי לעזור להשיג זאת. עם WP-Rocket, אתה יכול לבצע אופטימיזציה של סוגים שונים של קבצים, כולל HTML, CSS ו-JavaScript, כדי להקטין את גודלם ולשפר את זמני הטעינה.
אחת הדרכים שבהן WP-Rocket תורם לאופטימיזציה של קבצים היא באמצעות מזעור. הקטנה כוללת הסרת תווים מיותרים, רווחים לבנים והערות מקבצים, מה שהופך אותם לקומפקטיים ויעילים יותר. על ידי הקטנת גודל הקובץ, הדפדפן יכול להוריד ולעבד את הקבצים מהר יותר, וכתוצאה מכך מהירות האתר משופרת.
היבט נוסף של אופטימיזציה של קבצים הוא שרשור, הכולל שילוב של מספר קבצים לקובץ אחד. WP-Rocket משלב בצורה חכמה קבצי CSS ו-JavaScript, ומפחית את מספר בקשות ה-HTTP הנדרשות לטעינת עמוד. צמצום זה בבקשות עוזר לשפר את זמני הטעינה ואת ביצועי האתר הכוללים.
דחיסת Gzip היא תכונה נוספת המוצעת על ידי WP-Rocket שתורמת לאופטימיזציה של קבצים. דחיסת Gzip דוחסת קבצים לפני שליחתם לדפדפן, מקטינה את גודלם ומשפרת את מהירויות ההעברה. דחיסה זו מתבצעת בצד השרת והיא שקופה למבקר, וכתוצאה מכך זמני טעינה מהירים יותר.
יתרה מזאת, WP-Rocket מספקת גם מטמון של דפדפן, המאפשר לאחסן קבצים באופן מקומי במכשיר המבקר. המשמעות היא שביקורים עוקבים באתר שלך ייטענו מהר יותר מכיוון שהדפדפן יכול לאחזר את הקבצים מהמטמון המקומי במקום לבצע בקשה לשרת.
3. צילום מסך של הגדרות אופטימיזציית הקבצים של WP-Rocket עם חיצים והערות להבנה קלה.
אופטימיזציה של הגדרות המדיה לשיפור מהירות האתר
כשזה מגיע למהירות האתר, אופטימיזציה של הגדרות המדיה שלך משחקת תפקיד מכריע. תמונות, סרטונים, iFrames והטמעות יכולים להשפיע באופן משמעותי על זמן הטעינה של האתר שלך. עם תוסף WP-Rocket, אתה יכול בקלות לבצע אופטימיזציה של רכיבי מדיה אלה כדי לשפר את מהירות האתר.
אחת הדרכים לייעל תמונות היא על ידי דחיסתן מבלי לפגוע באיכות. WP-Rocket מציע טעינה עצלה לתמונות, מה שאומר שתמונות נטענות רק כשהן נכנסות לנקודת התצוגה. טכניקה זו מפחיתה את זמן הטעינה הראשוני של הדף ומשפרת את המהירות הכוללת.
בנוסף, WP-Rocket מאפשר לך לציין ממדי תמונה. על ידי הגדרת המידות, אתה מונע מהדפדפן את הצורך לשנות את גודל התמונה, מה שעלול להאט את תהליך הטעינה. מומלץ לשנות גודל ולדחוס תמונות לפני העלאתן לאתר שלך כדי לייעל עוד יותר את מהירות הטעינה שלהן.
אופטימיזציה של סרטונים חשובה גם לשיפור מהירות האתר. WP-Rocket מאפשר טעינה עצלנית עבור סרטונים, מה שאומר שסרטונים נטענים רק כאשר המשתמש מקיים איתם אינטראקציה. זה עוזר להפחית את זמן הטעינה הראשוני של הדפים ולשפר את הביצועים הכוללים של האתר שלך.
יתר על כן, WP-Rocket מספק אפשרויות לאופטימיזציה של iFrames והטמעות. אלמנטים אלה מכילים לרוב תוכן חיצוני, כגון מפות או עדכונים של מדיה חברתית, שיכולים להאט את מהירות הטעינה. עם WP-Rocket, אתה יכול לדחות את הטעינה של iFrames והטמעות, כדי להבטיח שהם לא ישפיעו על זמן טעינת העמוד הראשוני.
אופטימיזציה של מדיה: צלילה עמוקה יותר לתמונות, iFrames והטמעות
אופטימיזציה של מדיה היא מעבר לדחיסה של תמונות וטעינת סרטונים בעצלתיים. עם תוסף WP-Rocket, אתה יכול לצלול עמוק יותר לתוך אופטימיזציה של רכיבי מדיה שונים באתר האינטרנט שלך, כולל תמונות, iFrames והטמעות.
כשמדובר בתמונות, WP-Rocket מספקת אפשרות לציין מציין מיקום לתמונות שנטענו בעצלתיים. מציין מיקום זה מוצג בזמן טעינת התמונה בפועל, מה שמעניק לאתר שלך חוויה מושכת ויזואלית וחלקה עבור המשתמשים. בנוסף, אתה יכול גם לאפשר את האפשרות להחליף תמונות ממוזערות של סרטוני YouTube בתמונת תצוגה מקדימה, להפחית את מספר הבקשות החיצוניות ולשפר את מהירות הטעינה.
iFrames והטמעות יכולים לעתים קרובות להאט את מהירות הטעינה של האתר שלך, במיוחד אם הם מכילים תוכן חיצוני. WP-Rocket מאפשר לך לדחות את הטעינה של iFrames והטמעות, כדי להבטיח שהם לא יפריעו לזמן טעינת העמוד הראשוני. על ידי דחיית הטעינה של רכיבים אלה, אתה יכול לתעדף את הטעינה של תוכן קריטי תחילה, לספק חווית משתמש מהירה וחלקה יותר.
יתר על כן, WP-Rocket מציעה את היכולת לבצע אופטימיזציה של גופני גוגל, מה שהופך אותם לטעינים מהר יותר ומצמצם את מספר הבקשות החיצוניות. על ידי שילוב וצמצום קובצי ה-CSS עבור גוגל גופנים, אתה יכול לשפר את מהירות הטעינה של האתר שלך, במיוחד אם אתה משתמש במספר גופנים.
5. אינפוגרפיקה המפרטת כיצד ניתן לבצע אופטימיזציה של תמונות, iFrames והטמעות למהירות אתר מהירה יותר.
טעינה עצלה: איך זה יכול להגביר את מהירות האתר?
טעינה עצלנית היא טכניקה רבת עוצמה שיכולה להגביר משמעותית את המהירות והביצועים של האתר שלך. על ידי הטמעת טעינה עצלה עם תוסף WP-Rocket, אתה יכול להבטיח שרק התמונות, הסרטונים ושאר רכיבי המדיה הגלויים למשתמש נטענים בתחילה, בעוד שהשאר נטענים כשהמשתמש גולל מטה בעמוד.
טעינה עצלה פועלת על ידי עיכוב הטעינה של אלמנטים מחוץ למסך, צמצום זמן הטעינה הראשוני ושיפור מהירות העמוד הכוללת. זה מועיל במיוחד עבור אתרים עם הרבה תמונות או סרטונים, מכיוון שהוא מונע מהם להיטען בבת אחת ולגרום להאטה.
אחד היתרונות המרכזיים של טעינה עצלנית הוא שהיא מפחיתה את מספר בקשות ה-HTTP שמבוצעות על ידי הדפדפן בעת טעינת עמוד. על ידי טעינת התוכן הדרוש בלבד, טעינה עצלנית עוזרת למזער את כמות הנתונים שיש להעביר, מה שמוביל לזמני טעינה מהירים יותר וחווית משתמש חלקה יותר.
טעינה עצלנית יעילה במיוחד עבור דפים בעלי גלילה ארוכה או אתרים עם הרבה תוכן ויזואלי. זה מבטיח שהתוכן החשוב ביותר נטען ראשון, ומאפשר למשתמשים להתחיל אינטראקציה עם הדף במהירות, בעוד האלמנטים הנותרים נטענים ברקע.
יישום טעינה עצלה עם WP-Rocket הוא פשוט. בכמה לחיצות בלבד, אתה יכול לאפשר טעינה עצלה עבור תמונות, סרטונים ואי-פריים. WP-Rocket דואגת להיבטים הטכניים, ומוסיפה אוטומטית את הקוד הדרוש לאתר שלך כדי לאפשר טעינה עצלה.
האם האתר שלך פועל במלוא הפוטנציאל שלו? כוונון עדין של הגדרות WP-Rocket למהירות מרבית
כשמדובר באופטימיזציה של האתר שלך למהירות מרבית, חשוב לכוונן את ההגדרות של תוסף WP-Rocket. בעוד ש-WP-Rocket מגיע עם הגדרות ברירת מחדל שעובדות היטב עבור רוב האתרים, הקדשת זמן להתאמה אישית של הגדרות התוסף יכולה לשפר עוד יותר את ביצועי האתר שלך.
ראשית, הקפד להפעיל את ההגדרות המומלצות שסופקו על ידי WP-Rocket. הגדרות אלו כוללות אפשרויות כגון אחסון דפים במטמון, שמירה במטמון של דפדפן ודחיסת GZIP, שיכולות לשפר משמעותית את מהירות האתר שלך. הפעלת הגדרות אלה מבטיחה שהקבצים הסטטיים של האתר שלך יישמרו במטמון ודחוסים, מה שמפחית את זמן הטעינה של המבקרים שלך.
בנוסף, WP-Rocket מציע אפשרויות מתקדמות המאפשרות לך לבצע אופטימיזציה של היבטים ספציפיים באתר האינטרנט שלך. לדוגמה, אתה יכול לאפשר הקטנה של קובצי CSS ו-JavaScript, מה שמקטין את גודל הקובץ שלהם על ידי הסרת תווים מיותרים ורווח לבן. זה יכול לגרום לזמני טעינה מהירים יותר עבור הסקריפטים וגיליונות הסגנונות של האתר שלך.
הגדרה חשובה נוספת שיש לקחת בחשבון היא תכונת האופטימיזציה של מסד הנתונים. WP-Rocket מאפשר לך לבצע אופטימיזציה של מסד הנתונים של וורדפרס על ידי הסרת נתונים מיותרים וייעול טבלאות. זה יכול לשפר את הביצועים הכוללים של האתר שלך, מכיוון שמסד נתונים רזה יותר מוביל לשאילתות מהירות יותר ועומס שרת מופחת.
יתר על כן, WP-Rocket מספקת תכונה בשם 'טעינת מטמון מראש' שסורקת אוטומטית את האתר שלך כדי ליצור מטמון של הדפים שלך. תכונה זו מבטיחה שלמבקרים תמיד תהיה גרסת מטמון של האתר שלך זמינה, וכתוצאה מכך זמני טעינה מהירים יותר. אתה יכול להתאים אישית את הגדרות הטעינה מראש כך שיתאימו לצרכי האתר שלך, כגון הגדרת מרווח הסריקה ומספר הדפים שיטענו מראש.
7. תמונת מצב של עמוד הגדרות WP-Rocket מוגדר היטב, המציין את התצורות האופטימליות למהירות האתר המרבית.
הגדרת תוסף WP-Rocket:
| משימה | צעדים | זמן להשלים | עלות |
|---|---|---|---|
| שמירה במטמון בוורדפרס | 1. התקן והפעל את תוסף WP-Rocket 2. נווט אל הגדרות > WP Rocket ולחץ על 'מטמון' 3. סמן את 'הפעל מטמון עבור מכשירים ניידים' 4. סמן 'קבצי מטמון נפרדים למכשירים ניידים' 5. לחץ על 'שמור' שינויים' | 10 דקות | חינם |
| אופטימיזציה של קבצים | 1. נווט אל הגדרות > WP Rocket > אופטימיזציה של קבצים 2. סמן את 'Minify HTML' ו-'Combine Google Font Files' 3. נווט אל הגדרות > WP Rocket > Media 4. סמן את 'Minify CSS Files' ו-'Minify JavaScript Files' 5 . לחץ על 'שמור שינויים' | 15 דקות | חינם |
| הגדרות מדיה | 1. נווט אל הגדרות > WP Rocket > מדיה 2. סמן את 'הפעל עבור תמונות' ו'הפעל עבור iframes וסרטונים' 3. לחץ על 'שמור שינויים' | 5 דקות | חינם |
| טעינה איטית | 1. נווט אל הגדרות > WP Rocket > מדיה 2. סמן את 'אפשר לתמונות' 3. לחץ על 'שמור שינויים' | 5 דקות | חינם |
הגדרה נכונה של התוסף WP-Rocket יכולה לשפר באופן דרמטי את מהירות האתר שלך, ובכך לשפר את חווית המשתמש ואת דירוגי ה-SEO. על ידי הבנה ויישום של המושגים הנדונים של שמירה במטמון, אופטימיזציה של קבצים, הגדרות מדיה וטעינה עצלה, תוכל למנף את מלוא הפוטנציאל של WP-Rocket. זכור, אתר טעינה מהירה הוא לא רק ידידותי למשתמש, אלא גם ידידותי למנועי חיפוש.